Design system for playlist artworks
Visual design
•
Algorithms
2018
Designing a system that can automatically generate album covers for music playlists by taking in bulk data as inputs from excel sheets. Realized using design frameworks and algorithms. A project done for the music catalog team at OLA Play, which releases and updates hundreds of curated music playlists every month.
What to solve for?
1. Inconsistent design
Design requirement given to multiple designers produces different outcomes. As a result there is no visual consistency across the artworks.
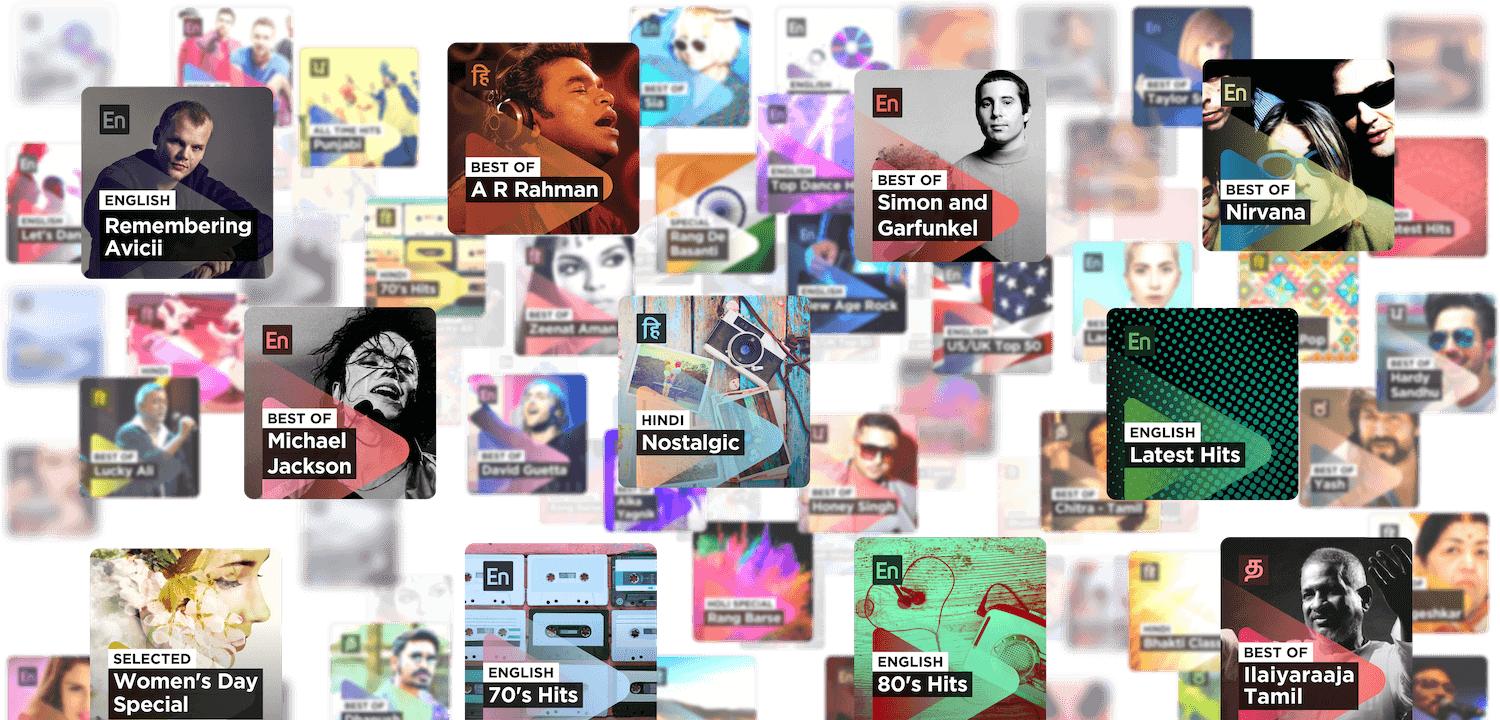
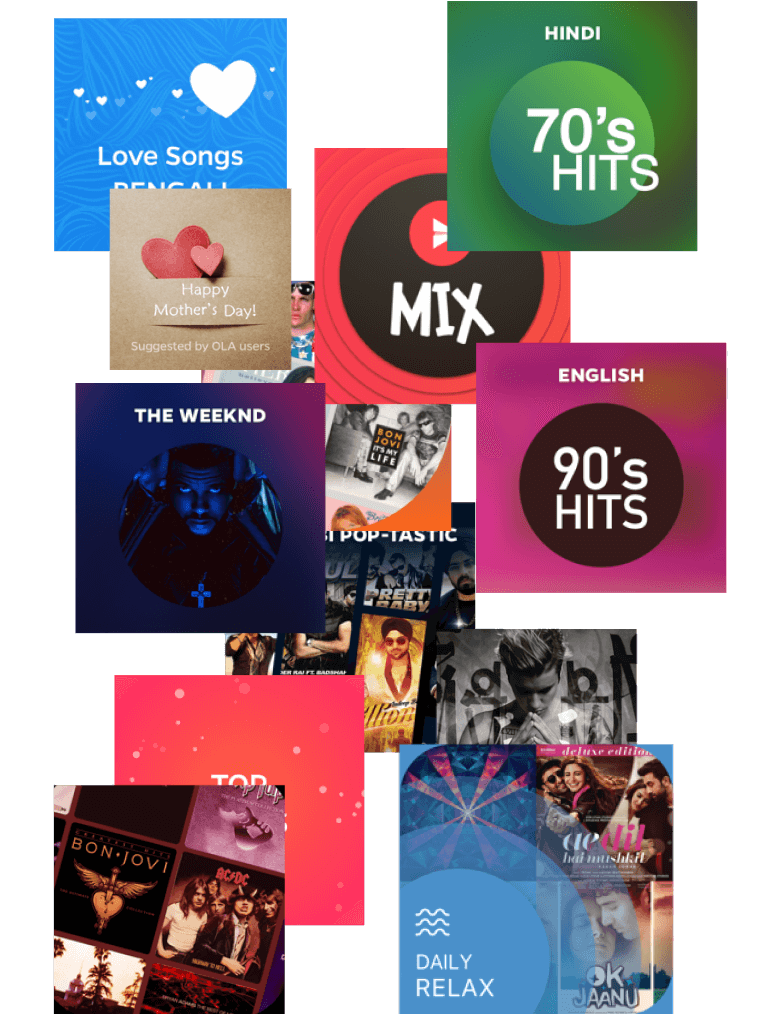
2. Zero brand presence
The entire catalog of playlists is basically categorised into two - OLAPlay curated playlists & Apple music playlists. Users need to clearly distinguish between these two. So there is a strong need for brand recall in the artworks.
3. Repetitive manual work
Since there are a hundreds of playlists being added every month based on the learnings from customers, it means huge manual work and bandwidth from the design team.

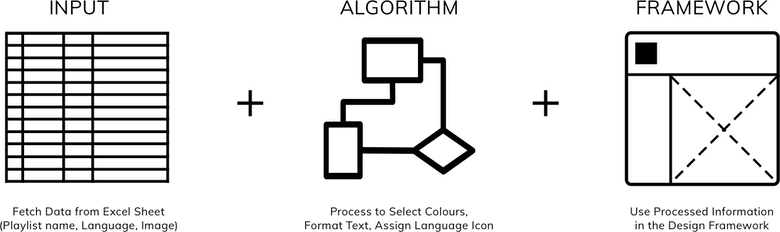
Solution : A 3-piece design system

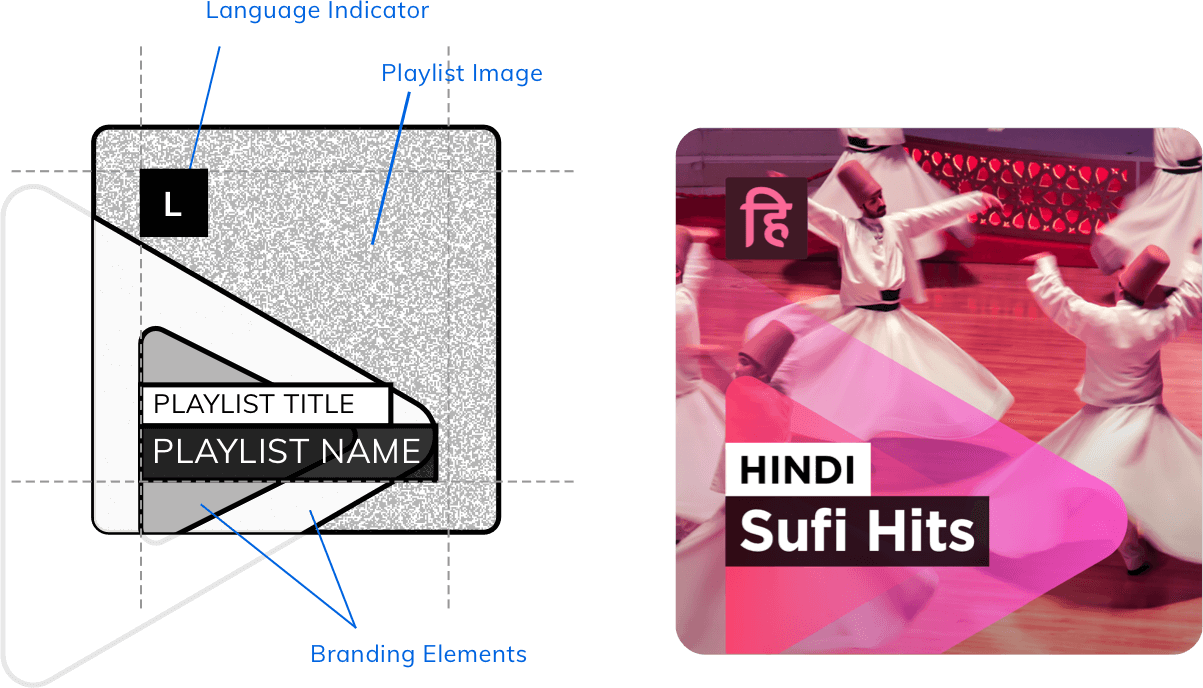
The framework - for consistency & brand presence.
A design framework is all that's needed to bring in consistency and brand presence throughout the artworks. By designing such a framework, a lot of manual thinking and creative effort can be avoided across the entire bunch of designers, thus reducing the manual work to a great extend.

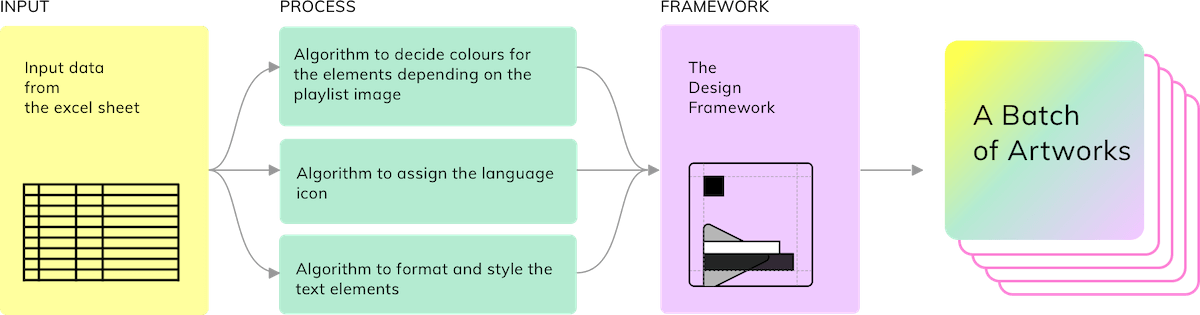
The system - to bring in automation
The requirement given to the designers is a long list of sheet data with playlist title, playlist names, language name and cover images. These are created by the catalog team and they pass it on to the designer to get the job done. Since a framework is designed which defines the dos and don'ts, why not create an automated system that takes the data inputs and generate album artworks, based on the framework. Thus the system can take care the job of the designer.

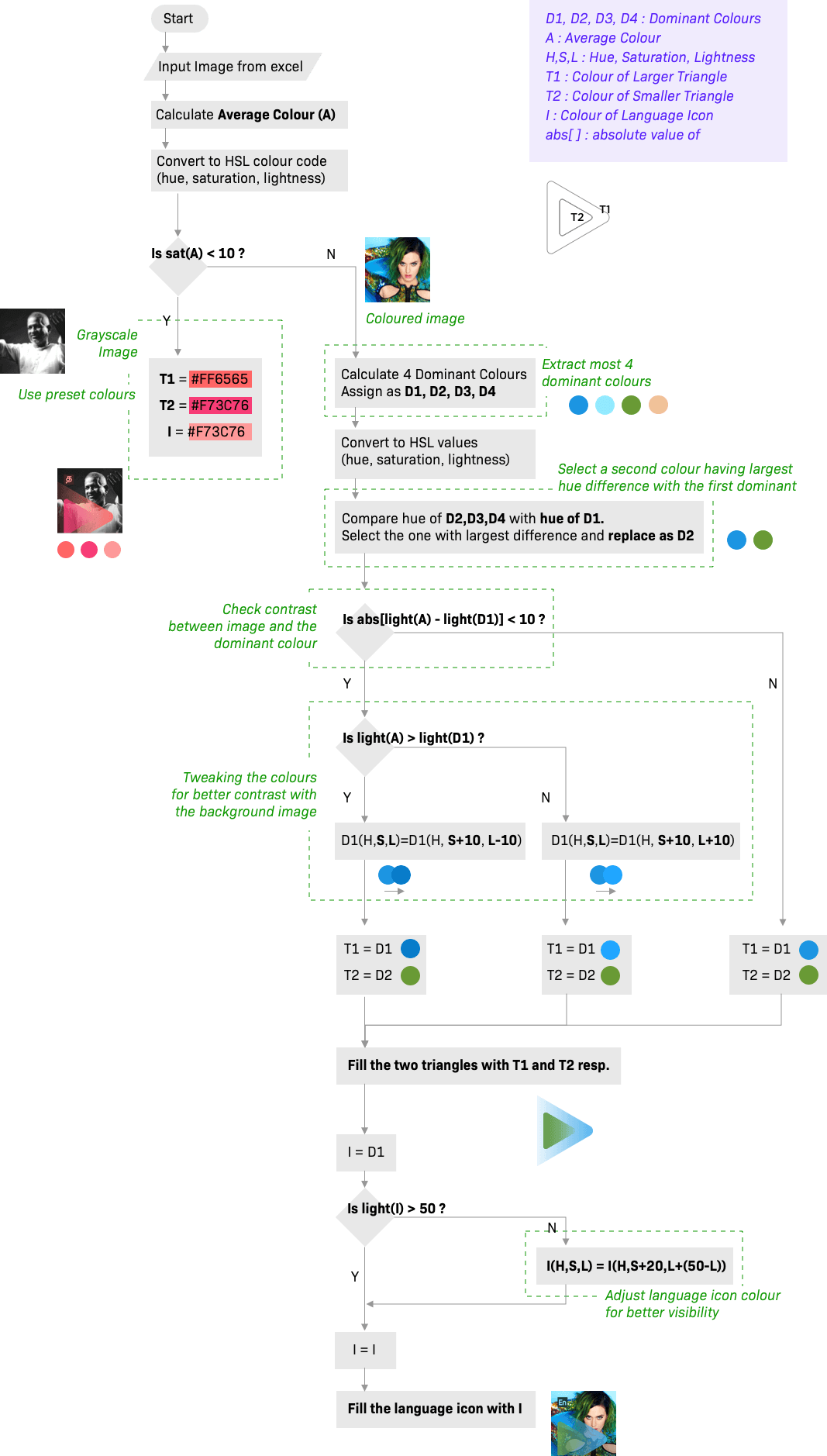
Read on - Algorithm for colour selection
The most important aspect that's unique with every artwork is the combination of colours used in the graphical elements. The below algorithm defines a systematic process for choosing the colours, by bringing in logical versions of the designer's intuitive thought processes.

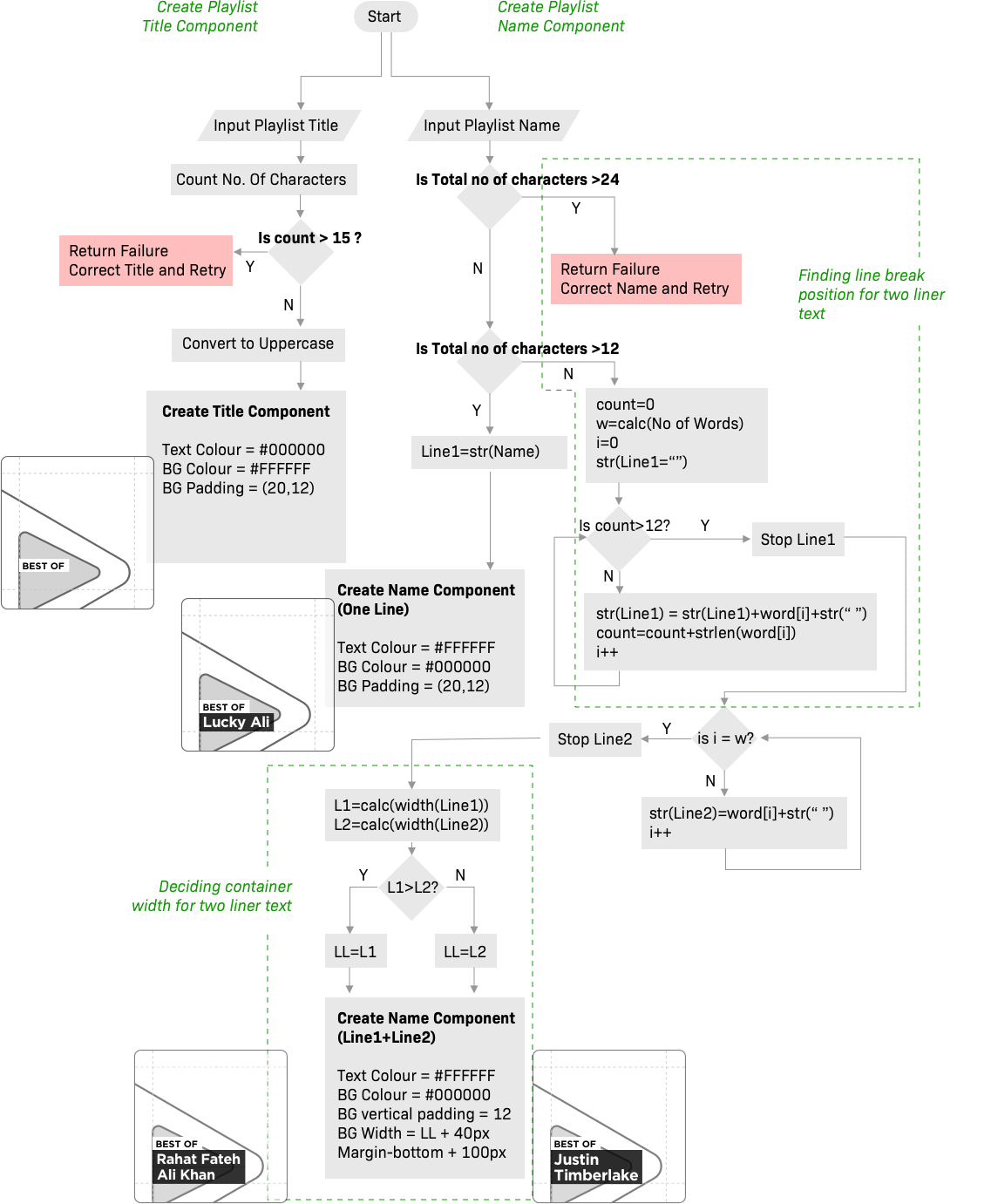
Algorithm for text components
The Text components, namely Title and Name of the playlist are already defined with styles according to the framework. But to automatically adapt the text strings into the framework, is challenged by the number and length of the words in the input. This algorithm helps to maintain the design of text components in the framework, according to the dynamic text inputs.