FrontRow Chat
UI
•
UX
•
Interactions
2022

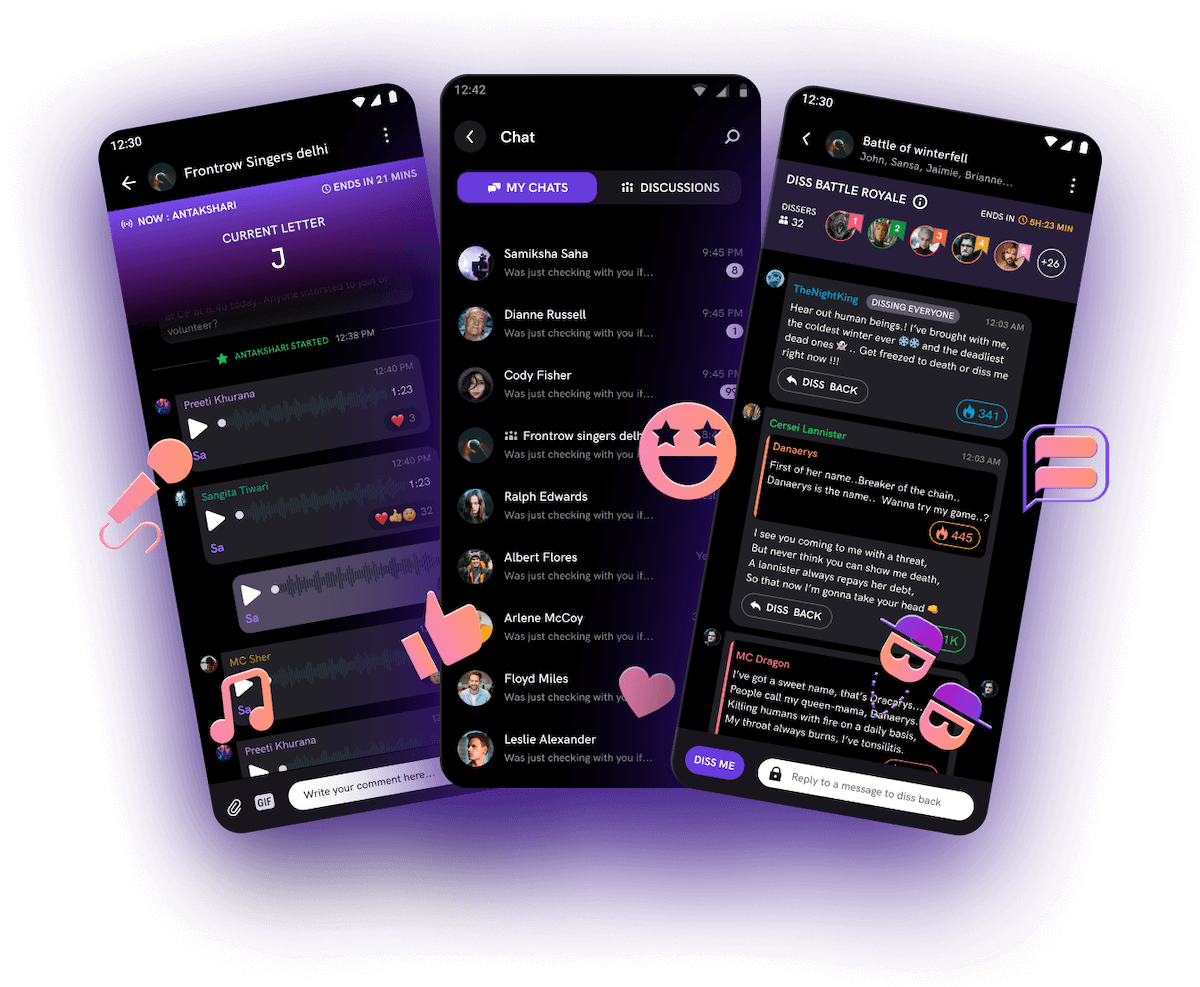
A custom chat environment with add-on features, that helps in better user engagement, and enhancing the learning experience on FrontRow App.
Custom features
On the Frontrow app, chat is the primary channel where students get to interact with each other. For this to become a more organic behaviour and useful for the students, they need to be engaged in interesting ways. These custom features are inspired from real world activities and games.
Antakshari
Antakshari using audio chat
Diss battles
Chat battle for rap students
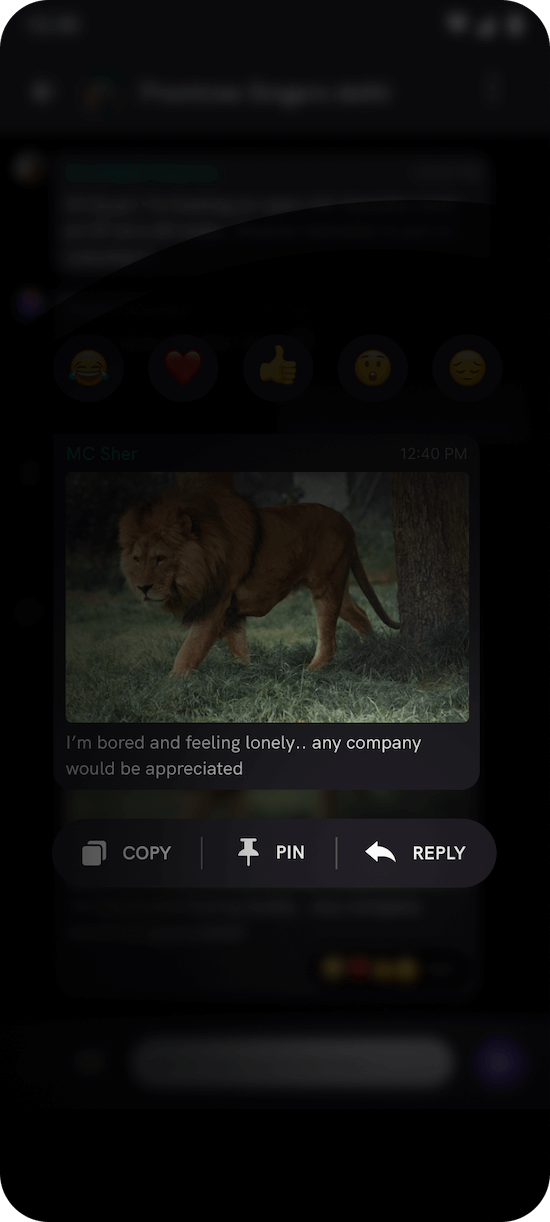
Reactions
React with emojis
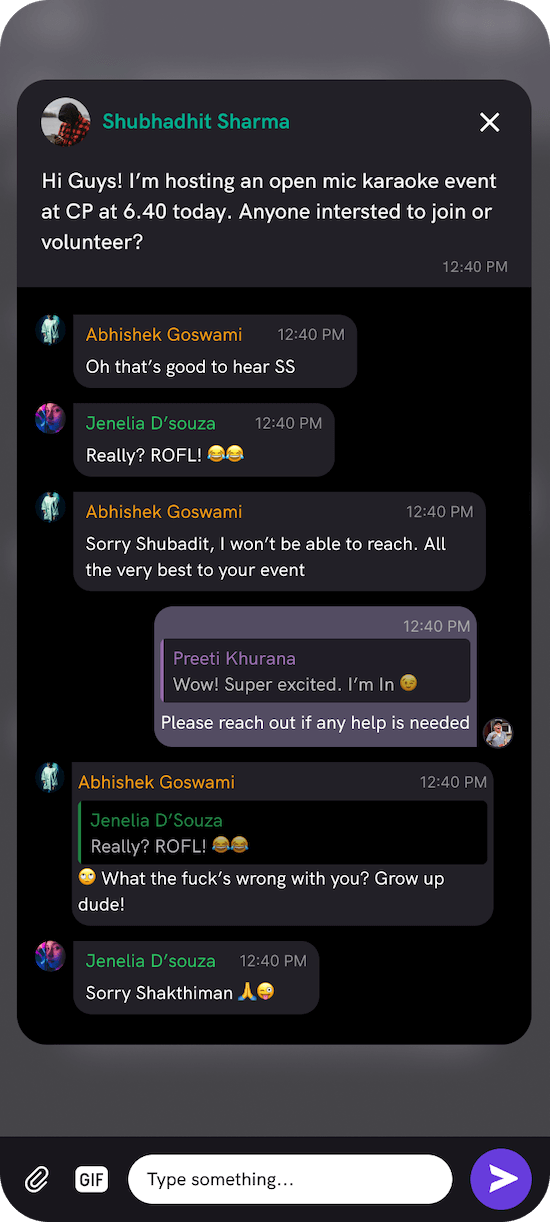
Message Threads
Discussions under messages
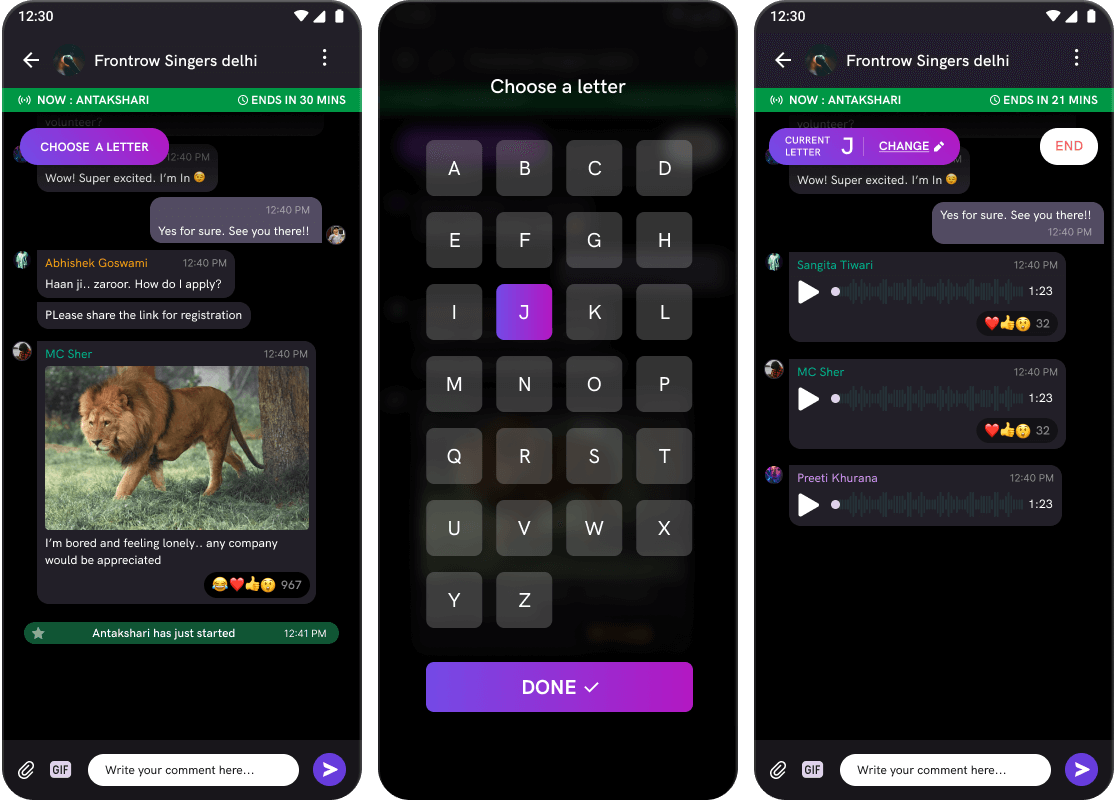
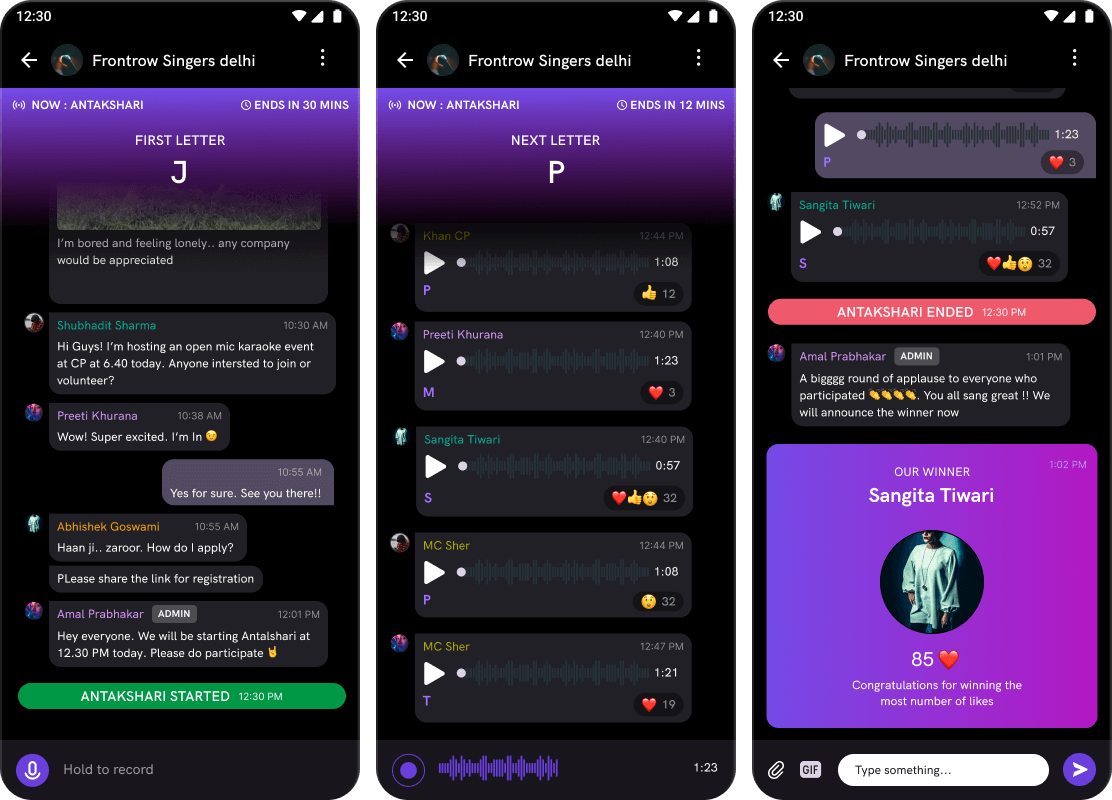
1 • Antakshari
This is a version of the real world Antakshari game, but is played as individuals rather than two teams. The feature is integrated into the group chat and the control is given to a moderator from FrontRow. The objective of the feature is to drive more engagement among students and finding good talents.
Moderator's side
-
The moderator can start the Antakshari from FrontRow web dashboard, setting a time and duration. They inform in the group prior an Antakshari event is going to happen. -
When the event just starts, the initial letter is chosen by the moderator for the students to start singing. -
After each song is completed, the moderator needs to change the letter by himself.

For the students
-
Once the Antakshari is on, students can only send audio recording in the group. The UI adapts to Antakshari mode by disabling regular features like text, media etc. -
Students can record and share their song in the group. Other students can vote by reacting to the recordings. Each recording is tagged with the relevant alphabet. -
Winner is selected based on the total no.of likes they received for their song(s), from the other students in the group.

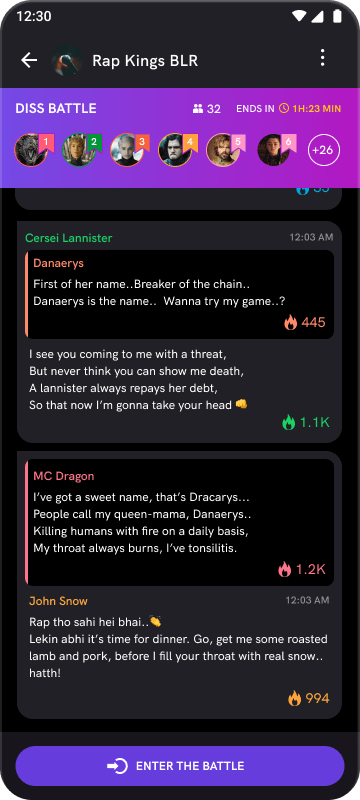
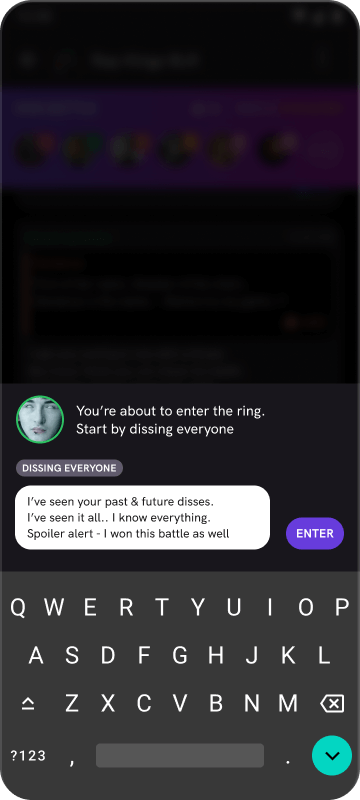
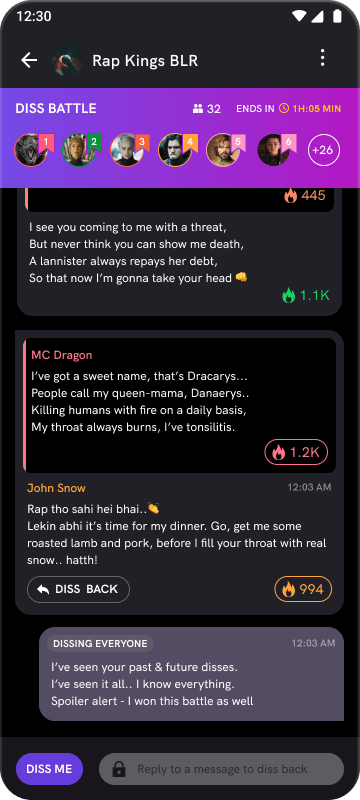
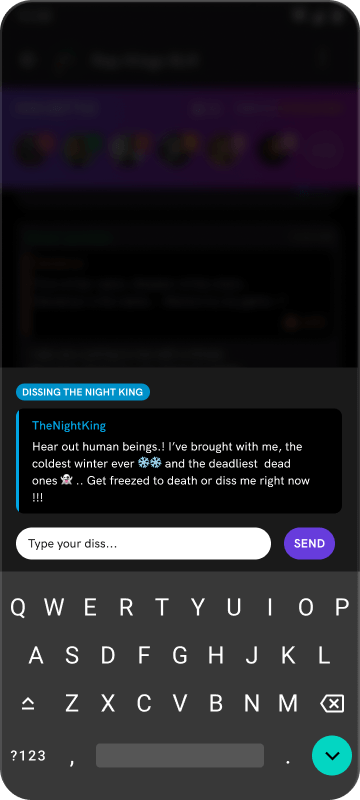
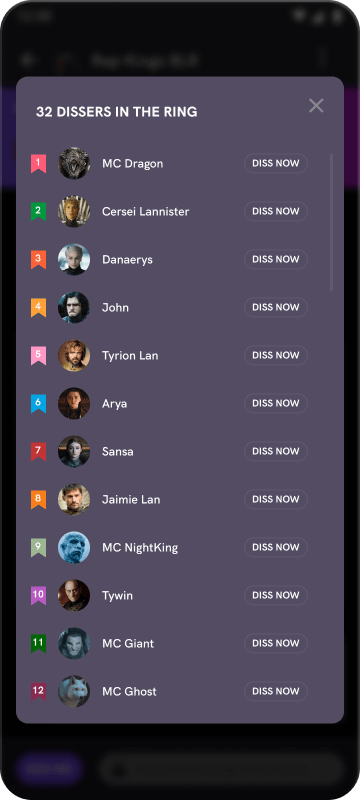
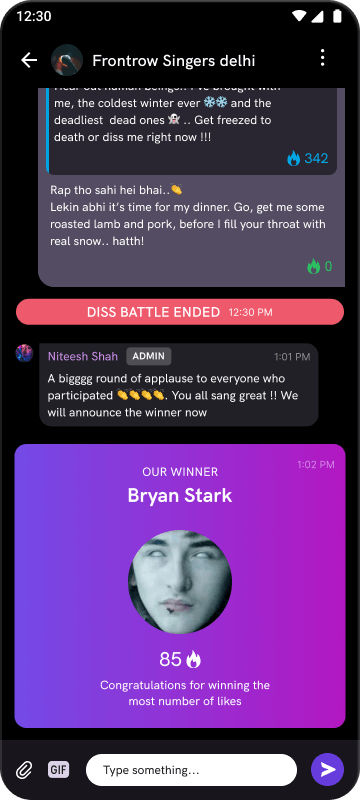
2 • Diss battle
Rap battles are popular stages for amateur rappers to tune their skills and get exposure. Inspired from the same idea, diss battles are introduced. Rap students can diss each other in the diss battle events, and get voted from everyone. Helps the students to fine tune their lyric writing and dissing skills.






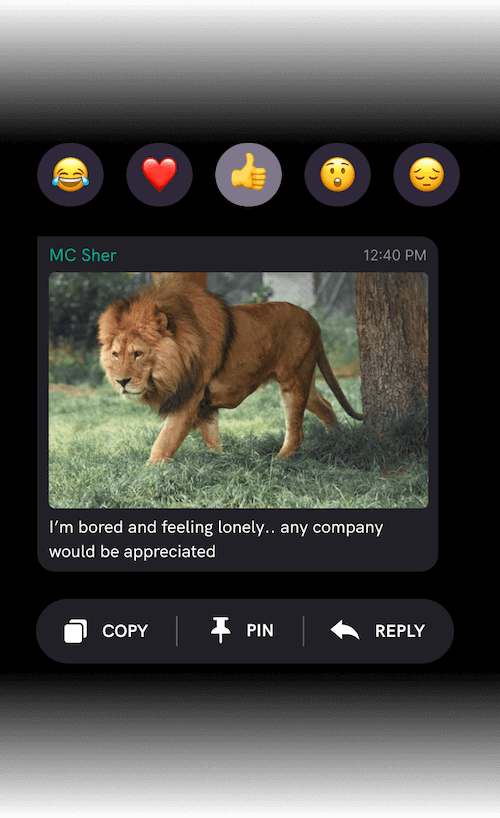
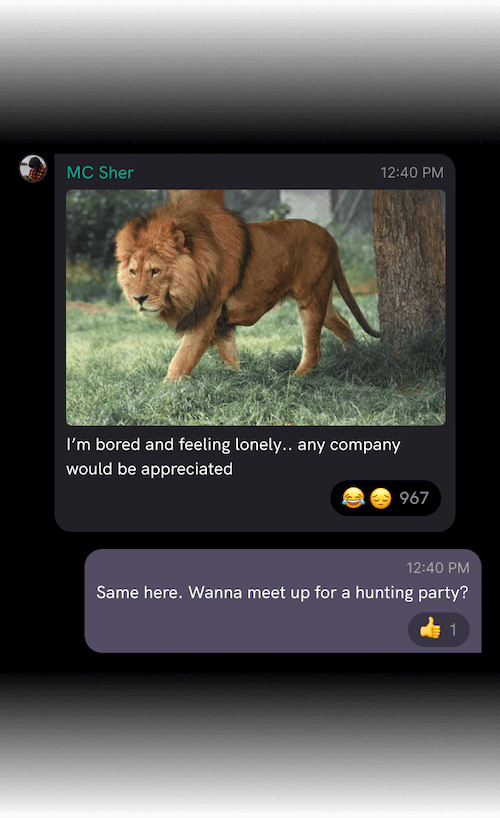
3 • Reactions
Need of reactions is to quickly
acknowledge messages, use as a voting method for live events like Antakshari and
so on.
Moreover it brings a factor of delight and appreciation to the
students


4 • Threads
Since students use chat groups mainly for feedbacks on their performance and works, a lot of discussions can happen under one message. Individual reply mechanism will lead to a pretty long chat, and will be difficult to keep track of multiple topics. Hence the idea of threaded replies is a good add-on to the cause.



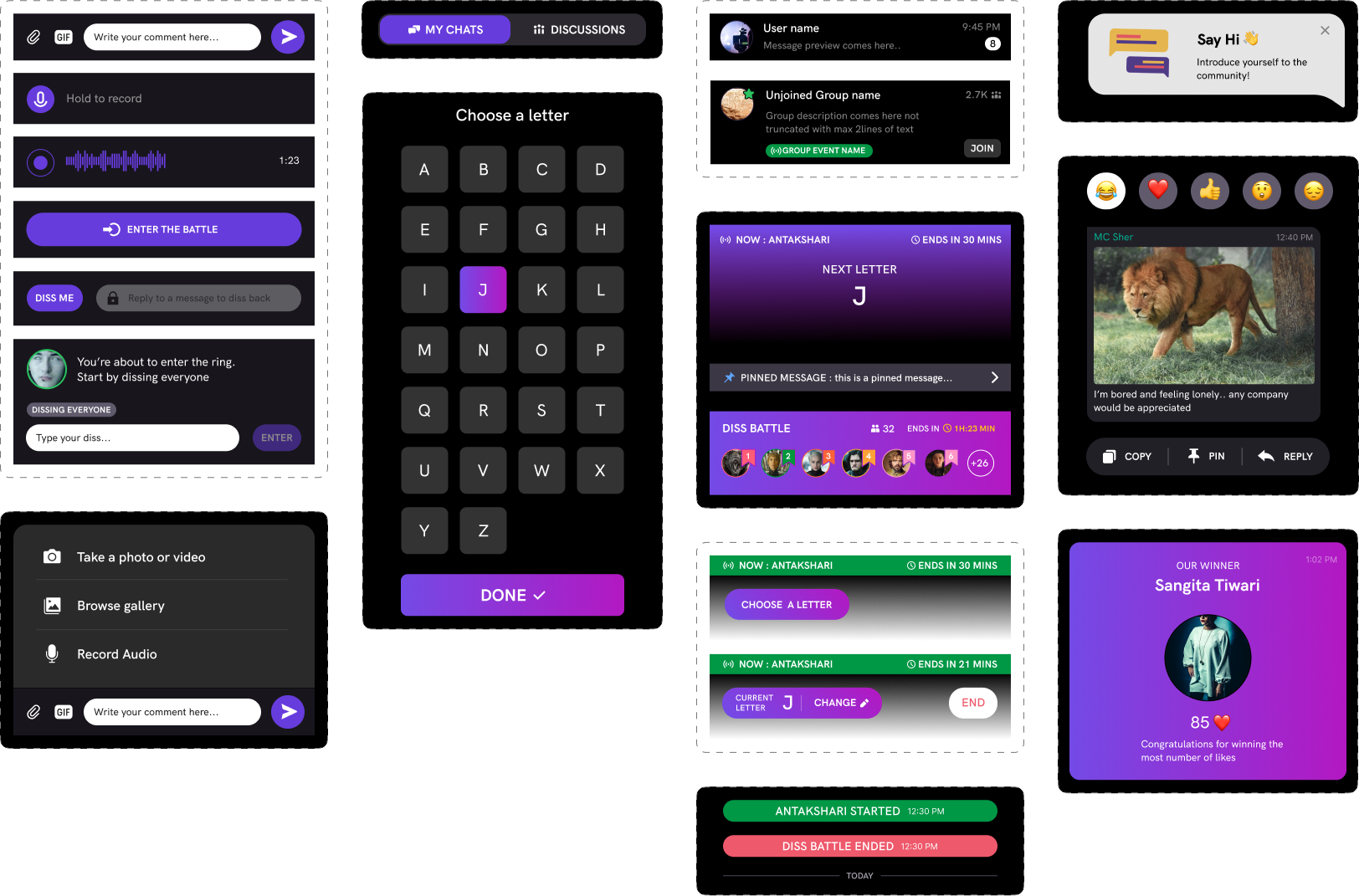
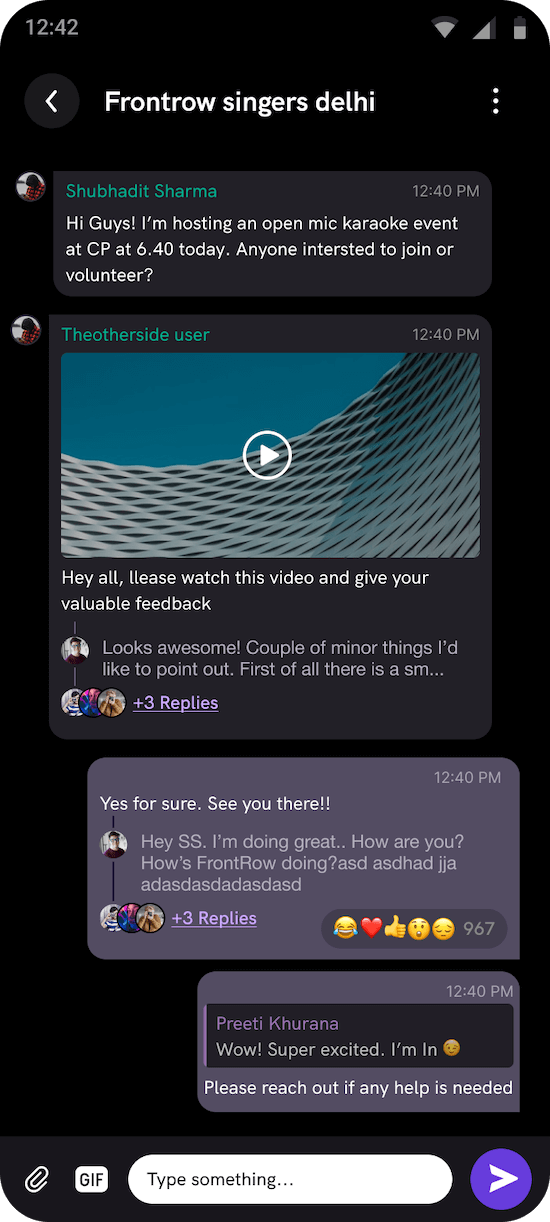
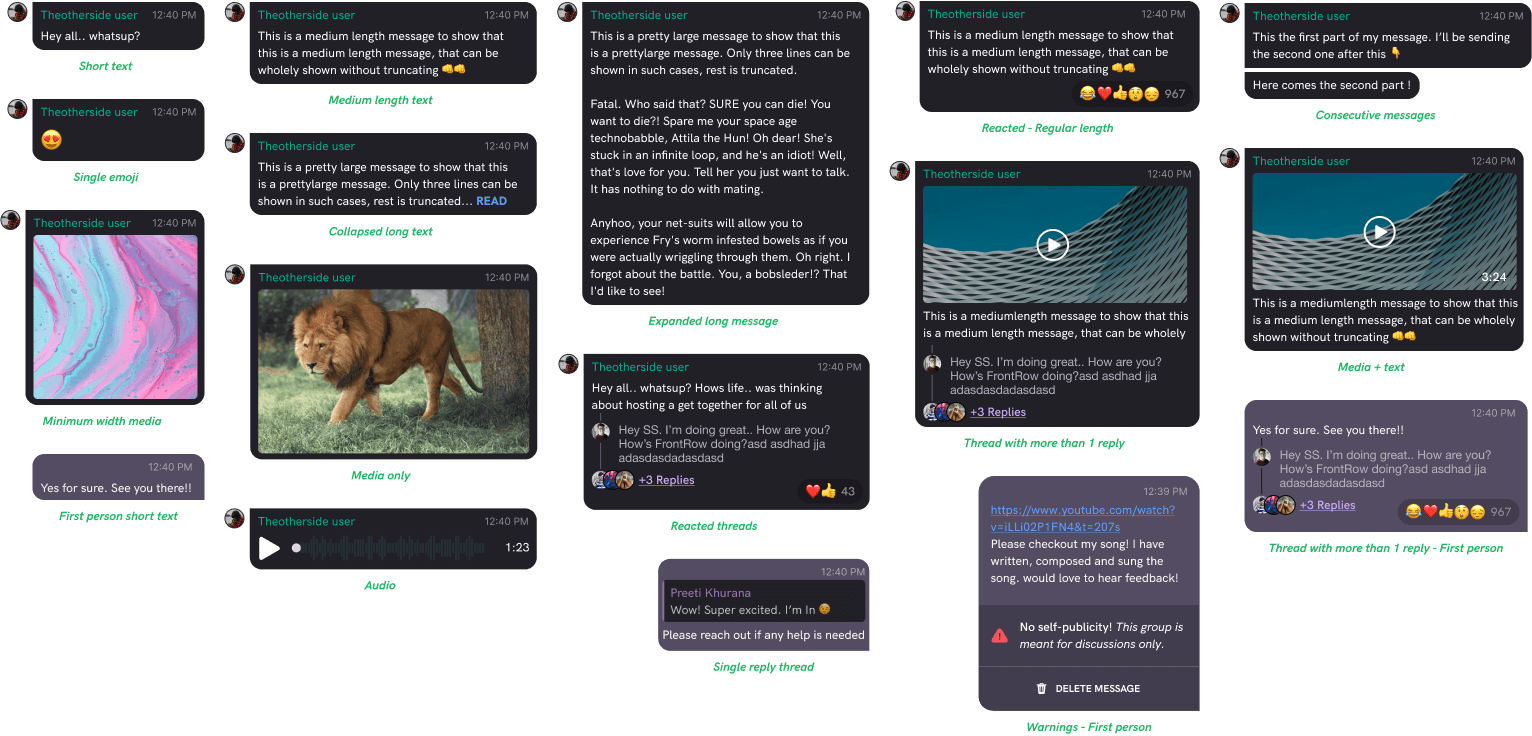
Message cards
Message cards are the most prominent part of the UI. These are designed as much sleek as they can be, while giving enough breathing space and margins, to not over-crowd the UI.

Message types

UI components
The layout is a generic one made to accomodate different components. Whereas the components can change to multiple variants of their own, depending on the context of the chat.