FrontRow Live Session
UI
•
UX
•
Interactions
2021
Live classes are the core aspect of the FrontRow learning platform. The way online classes are conducted here is much different from usual video conferencing platform, with need of custom features and new methods. So we decided to build an in-house live class platform, on top of the 100ms live platform.
Need of a tool
To bring in a more interactive, rich and deep learning experience, the live classes on FrontRow demands custom features and tools, that are not readily available on the conventional platforms like Zoom, Google meet etc. These need to be designed and developed in-house, and integrated into an exisitng live video framework.
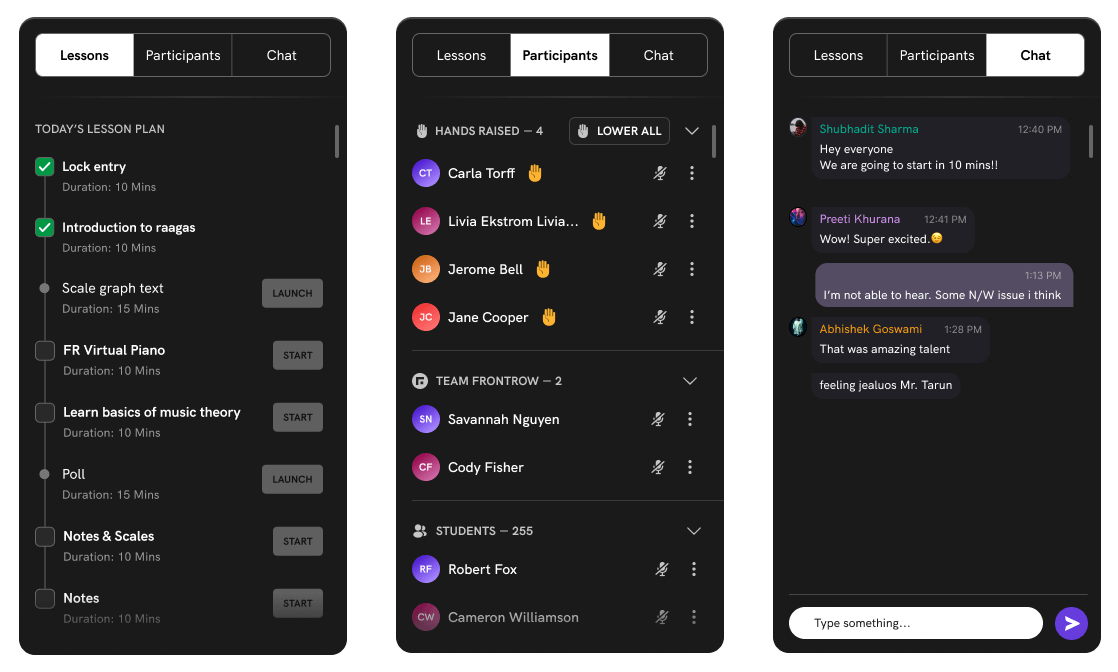
Lesson plan
The sequence of topics and sessions in a lesson can be viewed upfront
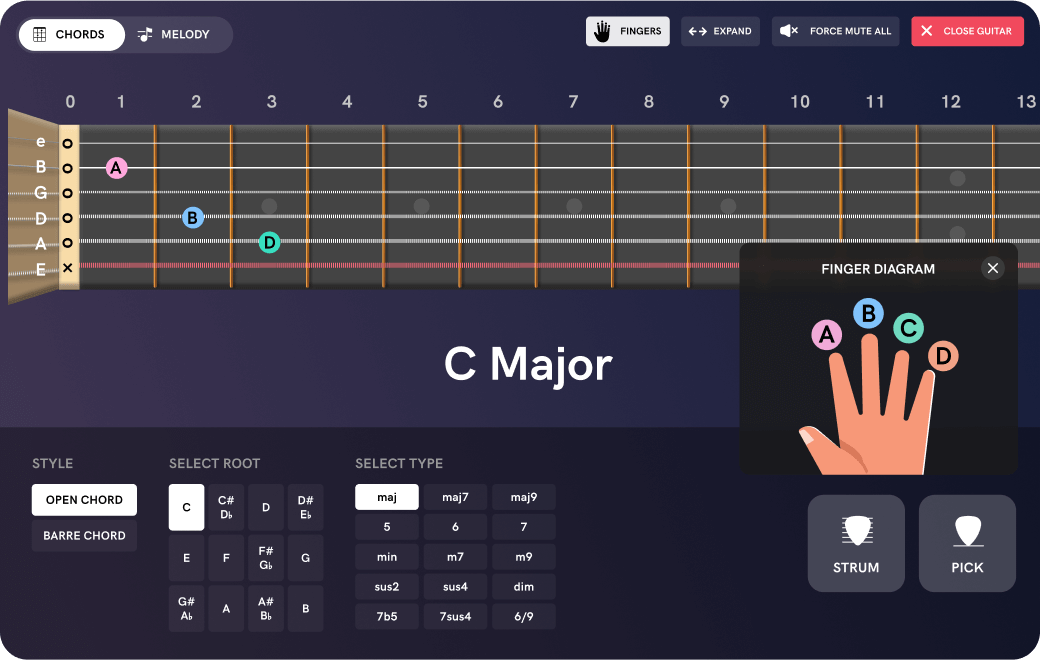
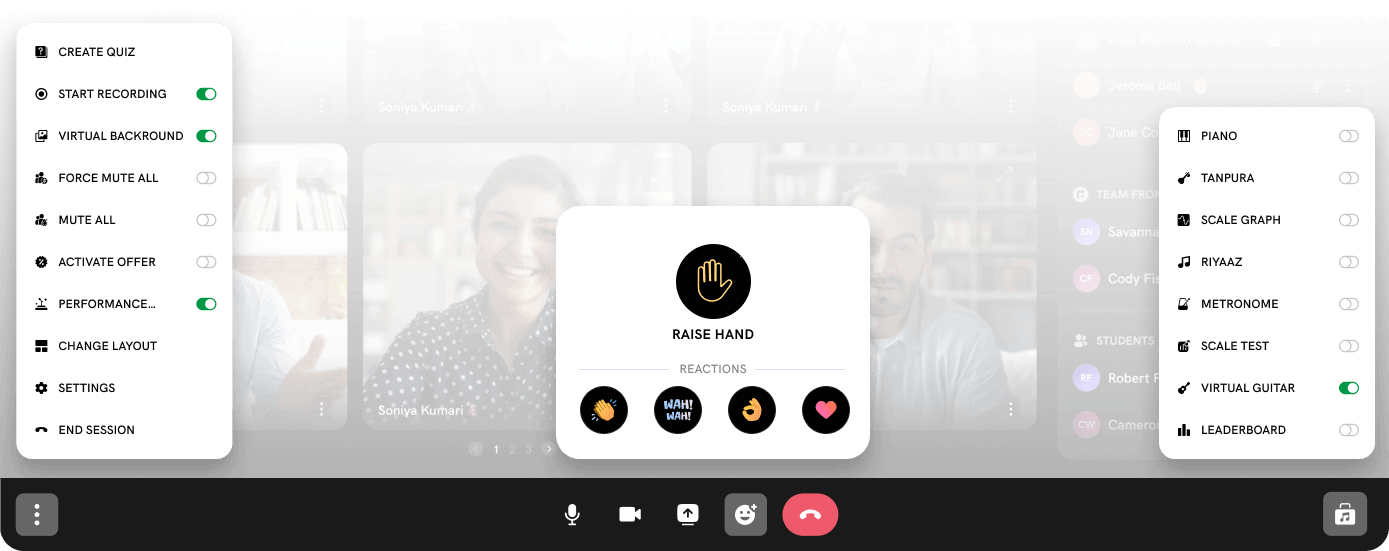
Virtual instruments
It's easier to teach musical instruments with the help of visual aids
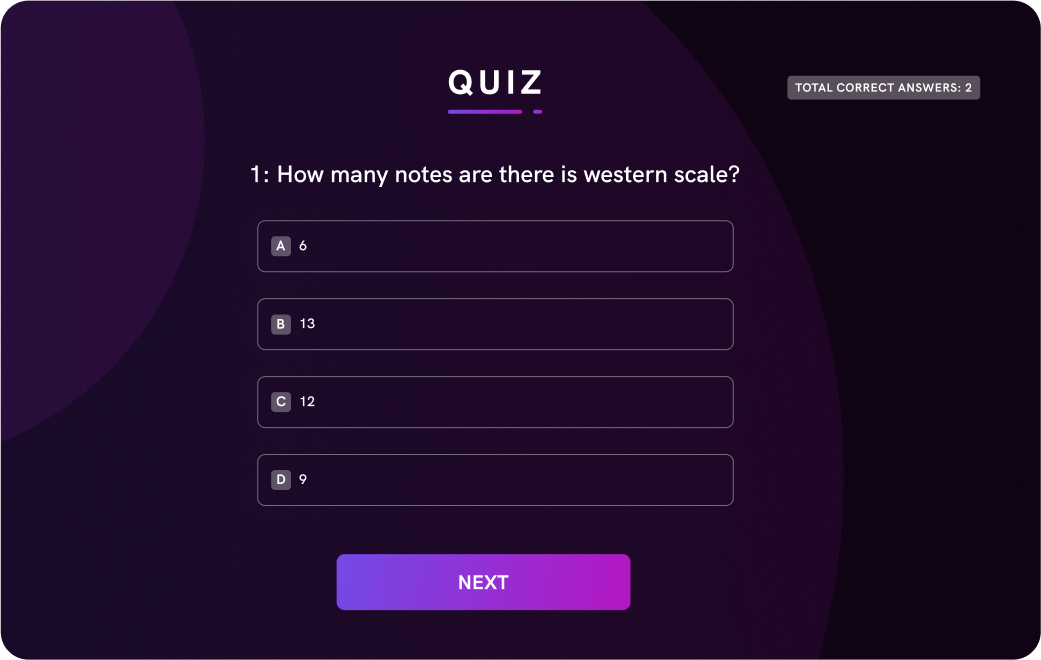
Interactive quiz & polls
Helps in group engagement and reinforcing important points
Reactions
Helps in better engagement and delight and appreciation
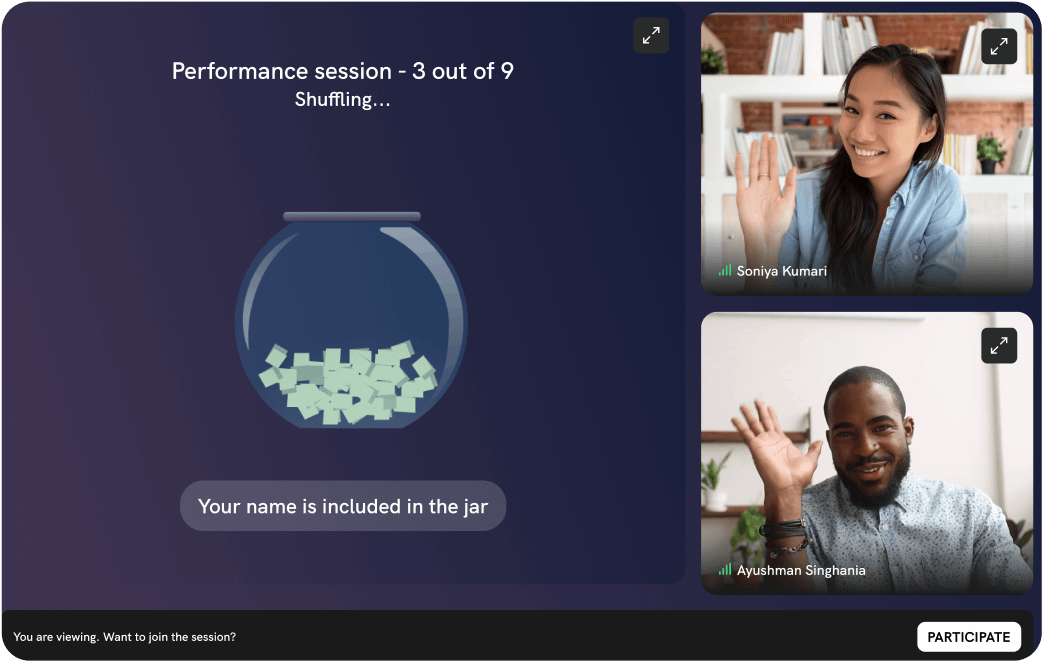
Performance sessions
Helps in finding good talents and give exposure
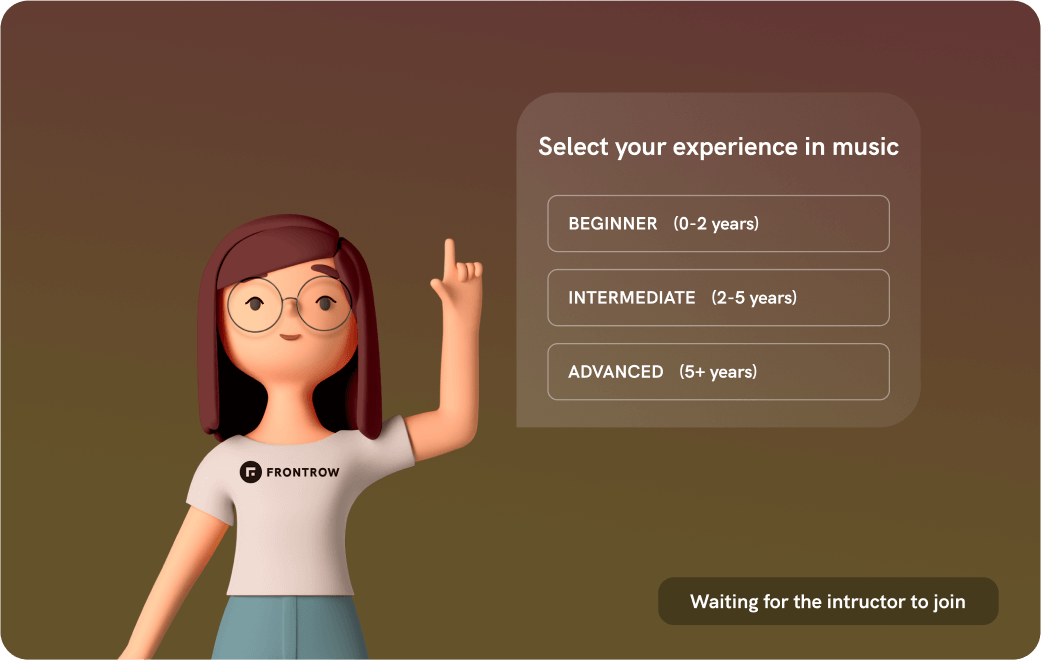
Virtual assistant
Provides automated assistance and data collection from students
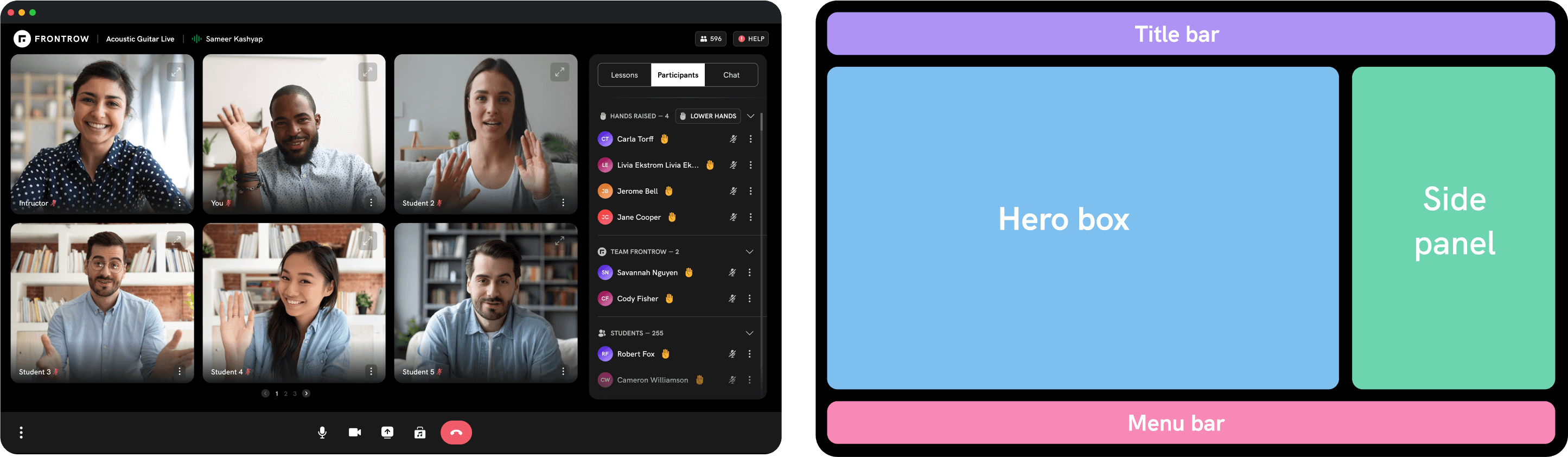
Framework for web UI
Our instructors prefer teaching from desktop-web rather than mobile devices. So the Web UI is built around their needs and optimised for them.

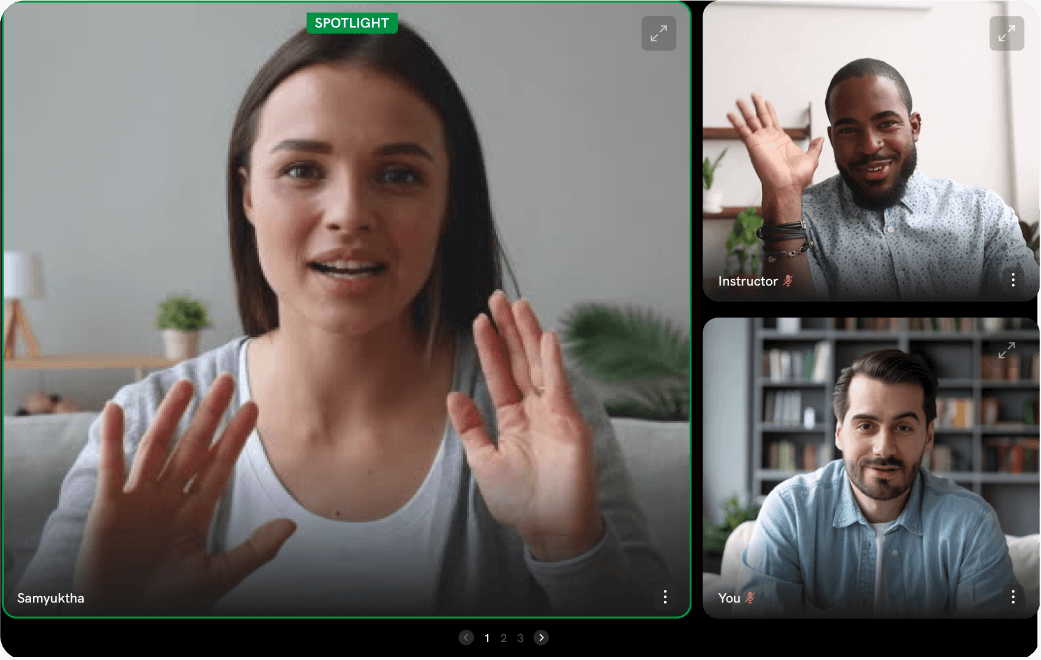
1 • Hero box
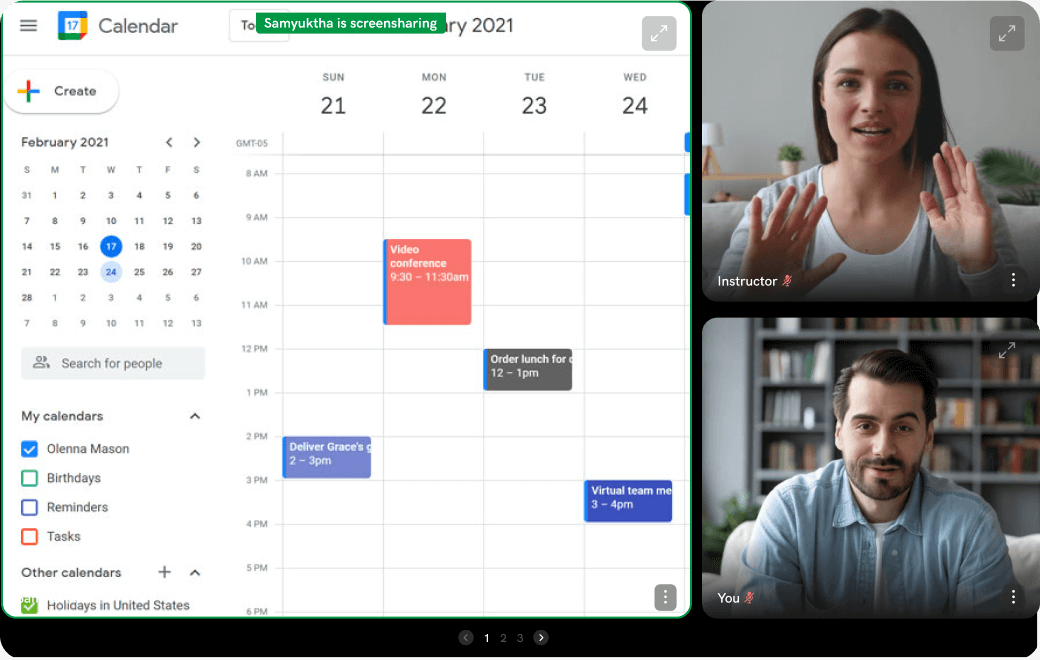
The hero box is a dynamic container for different types of classes and contexts
2 • Side panel
Side panel is where the instructor gets majority of the information about the class. They can switch between lesson plan, participant list and chat history. And any other controls or features that might get added in the future.

3 • Menu bar
Most of the controls for are placed on the menubar. Instructors can enable tools and instruments, activate offers, launch quiz etc. Generic UI related controls like reactions, layout options etc are also part of the menu bar.

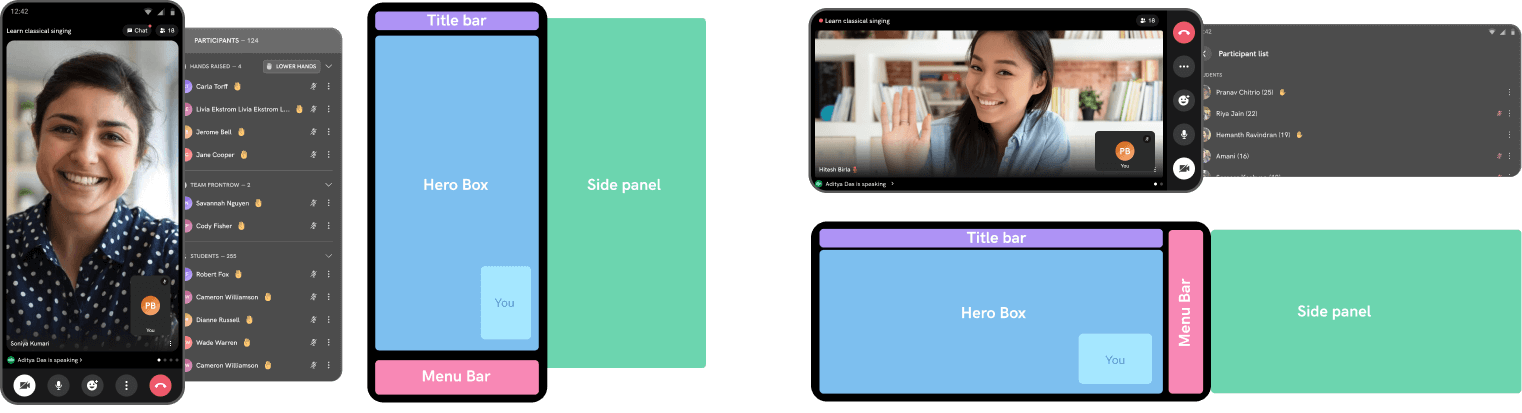
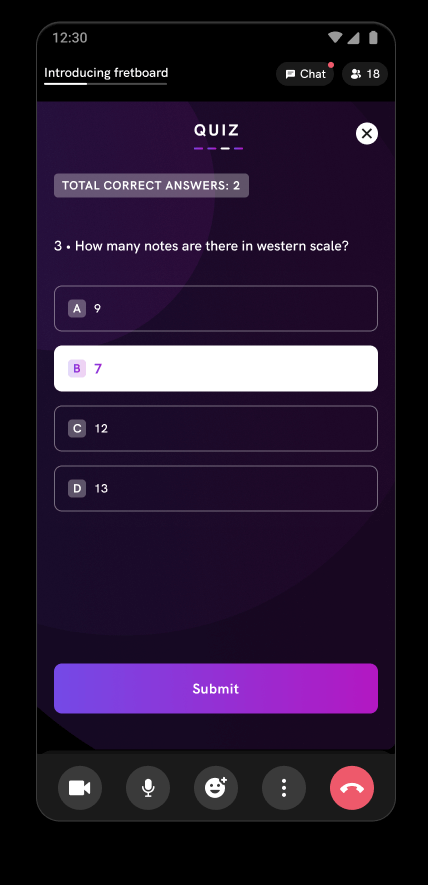
Mobile UI
Mobile app is completely optimised for the students. Hence all the instructor related elements are disabled here. The framework is somewhat similar to WEB UI, only the layout is differently adapted for small screens.

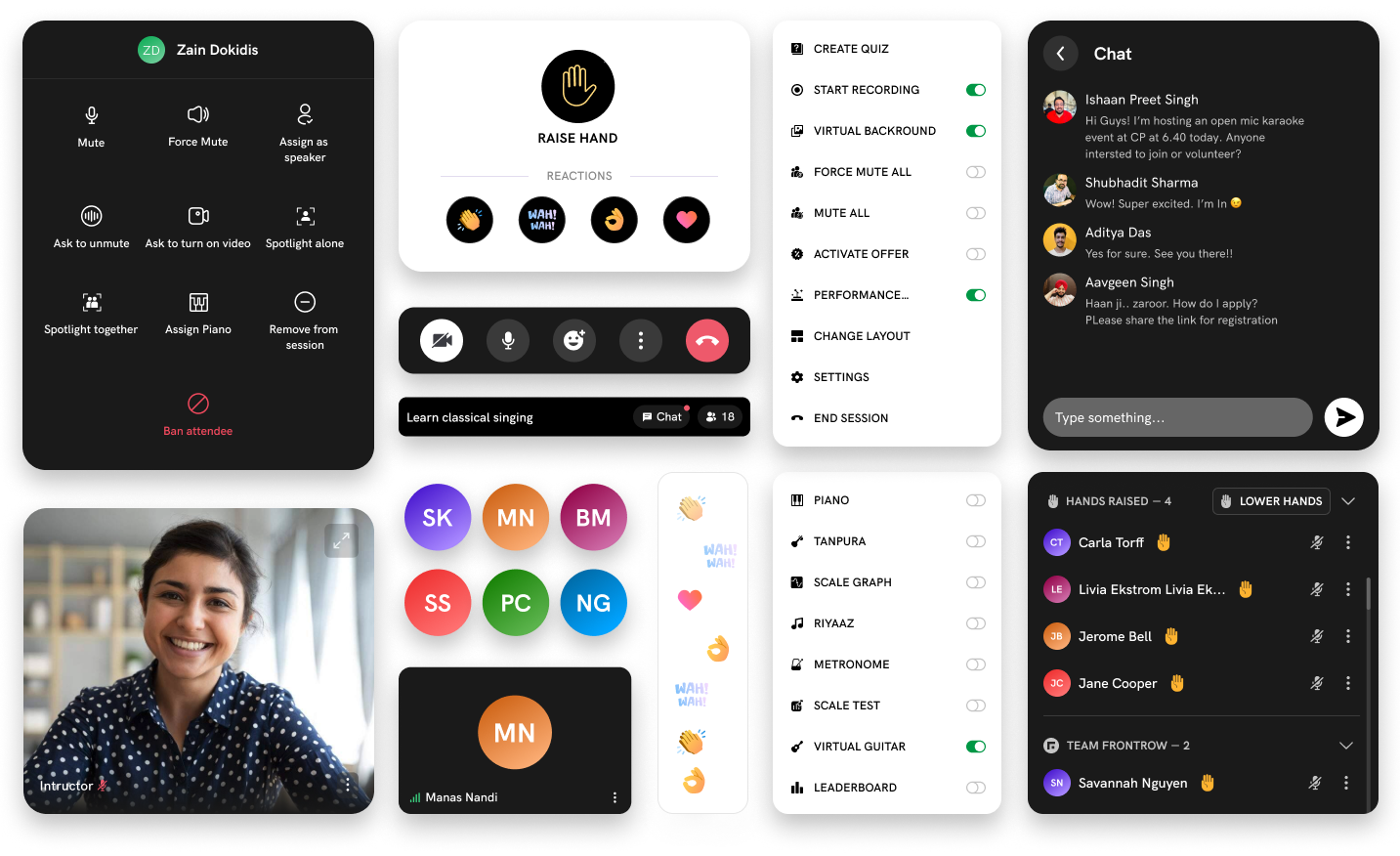
Features
Some of the features of live session and different usage scenarios below.
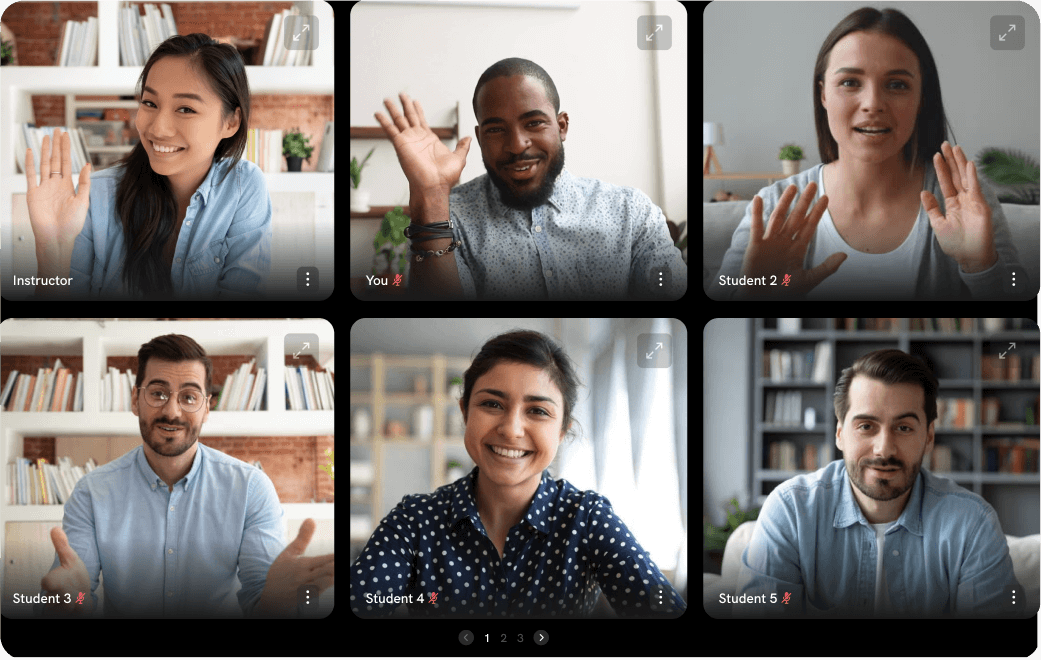
Reactions and hand raise
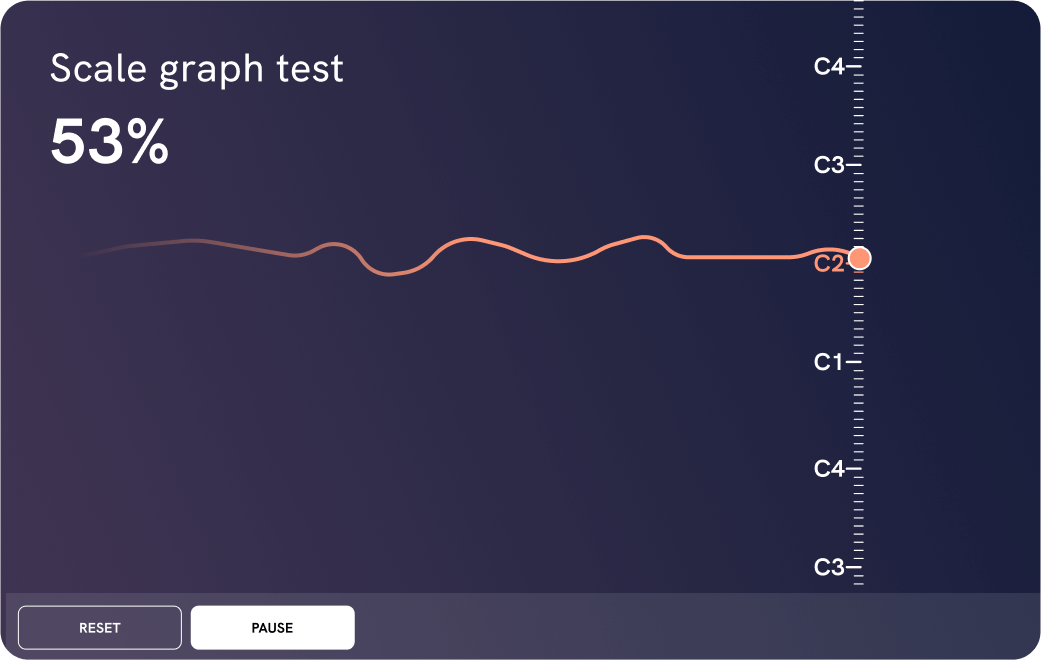
Practice tools & instruments

Quiz
UI Components

Team : Hemanth Ravindran, Aditya Das, Shreya Tiwari, Amal Prabhakar